Headless WordPress with Headless WordPress
Headless WordPress is a specific setup where WordPress itself no longer generates the pages on the frontend of your website. Instead, WordPress functions only as the backend for content creation and the WordPress API. Any other platform that can connect to the WordPress API can then be used to set up a website. This means no more plugins or themes, and a completely decoupled frontend from the website’s data sources.
Headless has become popular for a number of reasons:
- Developer Choice – Developers want to use modern frameworks like React to build sites and applications, and headless enables that possibility.
- Scalability – When you remove the burden of rendering from WordPress, you reduce the load on your WordPress instance which allows WordPress to scale much easier with greater traffic.
- Security – Removing the responsibility of rendering from WordPress reduces the surface area for attacks. Now, you can choose to only expose the API to the internet.
- Integrations – It is true that the WordPress community provides many integrations through plugins, but they don’t always work well together. When you go headless, you have more control over your integrations, and most services support integrating with JavaScript and Node.js.
About Headless
When we talk about headless with WordPress, we mean that we are using WordPress for content creation but not for front-end rendering. Instead of using traditional WordPress themes, you develop your front-end using a JavaScript framework like React. In addition, the front-end is hosted on a separate server than the WordPress instance.
Since the frontend is responsible for displaying content to the end user, it needs to access the content. In order to do that, it utilizes the WordPress REST API or GraphQL via WPGraphQL. These tools allow a different frontend from the standard WordPress to be loaded, typically a NodeJS framework like Next.js or Gatsby.
Utilizing APIs, especially in a headless environment, affords site owners the ability to aggregate data from many sources without having to set up reverse proxies or other confusing configurations. Additionally, this improves performance and security by decoupling the pieces needed to run a website and allowing only the WordPress API to be exposed.
NOTE
If you need a refresher on what an API is, we suggest looking over the WordPress Codex API guide.
Headless and WP Engine
WordPress runs on PHP, but it’s likely that your headless site will utilize Node. At the very least, you’ll use Node and NPM to manage JavaScript dependencies and bundle your applications (i.e. webpack).
At WP Engine, we now offer an enterprise-grade Node hosting platform called Headless WordPress. This platform works differently than our typical WordPress platform. With WordPress, you get a server that you can SFTP or SSH into, but with Node, the infrastructure is opaque to you. All you need to do is point our platform to a GitHub repo, and we’ll watch the repo and deploy it automatically!
Our Headless WordPress headless framework plugin has been designed to lock down the frontend, provide a way to live-preview your headless site from within the wp-admin using the regular “Preview” options, and automatically serve optimized images.
We offer both shared and Premium plan options, as well as a free trial for Headless WordPress. Sign up for Headless WordPress here.
Headless WP Engine Concepts
The Node hosting platform, Headless WordPress, is part of the solution for a headless site. The other part is the WordPress instance itself. These 2 work together to make up your website.
We call the Node portion of your site an app. An app can have any number of environments.
Apps and Environments
An app is a logical container of all of your environments for the Node portion of your site. An app can have multiple environments like Production, Staging, and Development.
Apps are linked to a single GitHub repository (EX: https://github.com/matt-landers/headless-wpe) while environments are linked to a branch within the repository of the app.
It’s up to you to decide which branch relates to which environment. It’s common for your main branch to be linked to your Production environment.
Here’s an example configuration for a typical app with a Production and Development environment:
{
"name": "MyHeadlessApp",
"repo": "matt-landers/headless-wpe",
"region": "US-C",
"environments": [
{
"name": "Production",
"branch": "main",
"wp_environment_name": "headlesswpe",
"domains": ["yourdomain.com"],
"env_variables": [
{ "key": "WORDPRESS_URL", "value": "https://headlesswpe.wpengine.com" }
]
},
{
"name": "Development",
"branch": "dev",
"wp_environment_name": "headlesswpe-dev",
"env_variables": [
{ "key": "WORDPRESS_URL", "value": "https://headlesswpe-dev.wpengine.com" }
]
}
]
}
The app has 3 properties:
- name – the name of your app which you choose.
- repo – the GitHub repository linked to your app.
- region – the region where you want your app hosted (this setting cannot be modified)
- EU-W – Europe West
- UK – United Kingdom
- US-C – US Central
- AUS-SE – Australia Southeast
- environments – an array of environments that your app contains.
- Each environment is deployed to the platform and receives a unique URL.
Each environment has the following properties:
- name – the name you choose for the environment.
- branch – a branch that exists in the GitHub repo linked to the app.
- wp_environment_name – the name of the WordPress environment (found in the user portal) that you want to link to your Node environment.
- env_variables (optional) – an array of environment variables that you want to be available at build-time and runtime as OS environment variables.
- In Node, you can access these variables with process.env.
- Environment variables are useful for storing information needed to build or run your application like API keys/secrets.
- domains – (optional) If you want to connect a custom domain, you need to configure your domain one of 2 ways:
- CNAME flattening to:
dns.atlas.site - A records with the following IPs:
141.193.213.30141.193.213.31
- CNAME flattening to:
Connecting the WordPress Backend
Each app environment is paired with a WordPress backend. In the WP Engine User Portal, the equivalent of an app is a site. A site has environments just like apps.
Each app environment needs to be paired with a site environment via the site’s environment id (found in User Portal). You make the connection by setting the wp_environment_name property for each environment in your app config.
The wp_environment_name property is required as it provides the authorization context for the environment which determines which users have access to modify and deploy the app environment.
Getting Started
WP Engine offers both shared and Premium plans for Headless WordPress. Sign up for Headless WordPress here.
NOTE
Headless WordPress is not available for AWS plans.
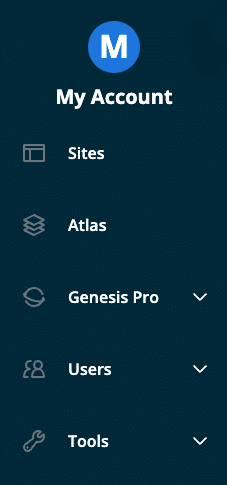
Once your account has been enabled for use with Headless WordPress, you will see the following “Headless WordPress” menu in the User Portal. This is where you will create and manage your headless apps on WP Engine.

Additionally, you will need the following requirements:
To learn more about how to get started, see the WP Engine Developers guide at: https://developers.wpengine.com/
Troubleshooting
A headless website can combine many external and custom coded elements. Be aware that WP Engine is not able to assist with debugging custom or third-party code.
Learn more about WP Engine’s Headless WordPress‘s scope of support here.
Learn about Headless WordPress access logs here.
40x Errors
- 403 error codes are due to a page or asset being inaccessible for a variety of reasons, such as a non-public URL or security parameters. See our article on 403 and permission errors here.
- 401 error codes will be caused by either accessing a private API endpoint without authentication, or password protection on if you do not provide the necessary headers.
- Generic 400 (Bad Request) responses generally come from malformed requests, such as a POST request to /wp-json/wp/v2/users that is missing parameters.
Site does not load despite successful build
Check the runtime logs to ensure that the site is being served over port 8080. The default port is 3000 and adjusting it is a common oversight during deployment.
JSON Error
At times you may see a JSON error such as: ApolloError: Unexpected token < in JSON at position 0This happens if you have the wpe-headless plugin installed but have not activated the WP GraphQL plugin.
Failed git push due to 2FA
If pushing to a repository associated with WP Engine or other providers that require 2FA and you are using the HTTPS version of the repository for the git origin URL, you may receive: fatal: Authentication Failed
If this occurs, you will need to follow the steps outlined here in order to set up an access token:
- https://stackoverflow.com/questions/17659206/git-push-results-in-authentication-failed
- https://docs.github.com/en/github/authenticating-to-github/keeping-your-account-and-data-secure/creating-a-personal-access-token
SSL errors when using Previews through Headless Plugin locally
If using localhost as the frontend URL within the Headless Plugin for testing, you must use the http:// version of the URL, or receive a standard ERR_CONNECTION_REFUSED:

Additionally, self-signed certificates also are not yet supported, so you must do this when using a site setup through Local as the NEXT_PUBLIC_WORDPRESS_URL or WORDPRESS_URL variable as well. If trying to use a the https:// URL, you will see the following error:
{ [Error: request to https://headless-training.local/graphql failed, reason: self signed certificate]type: 'system',errno: 'DEPTH_ZERO_SELF_SIGNED_CERT',code: 'DEPTH_ZERO_SELF_SIGNED_CERT' }
Plain Text
Preview links giving 500 error
Permalinks in WordPress must be set to anything except plain. We recommend postname or custom.
Preview link redirect loop
Ensure that the Frontend URL within the Headless Plugin is set to use the URL that is serving your Node app. Typically localhost, the wpenginepowered.com subdomain, or the live domain that has been mapped to the Headless WordPress environment.












